Powered By Craft: Building Interactive Web Based Applications

Interactive search tools help guide users to the right products, increasing engagement, while enhancing the sales process. At DHD, we have extensive experience implementing web solutions that help bridge the gap between product research and conversion. Recently, we’ve been able to utilize Craft CMS as a tool to do much more for our clients than simply being a content management system. While working with Toyoda Machine Tools on their new website, we received a request to solve an interesting challenge.
The Ask
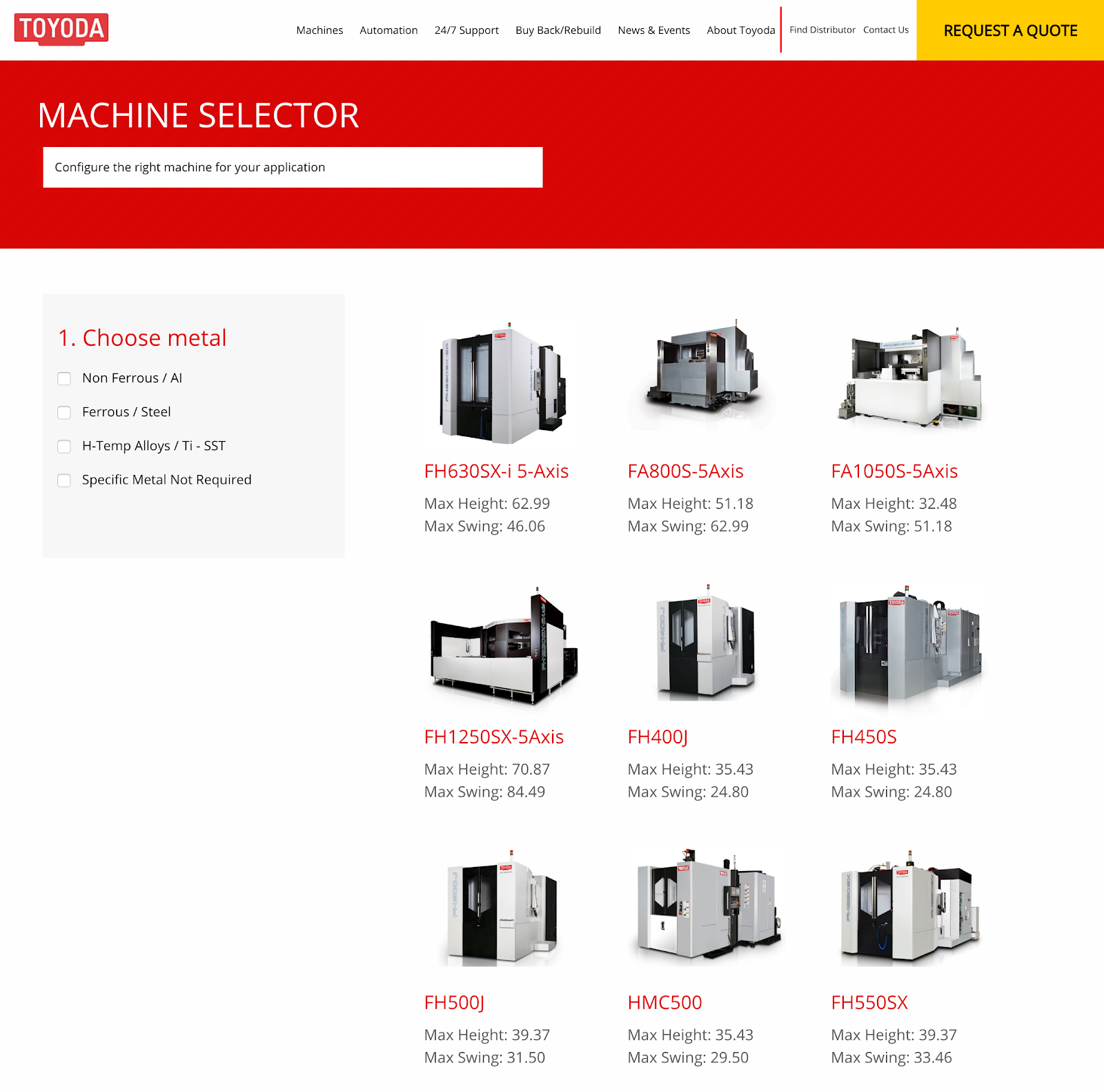
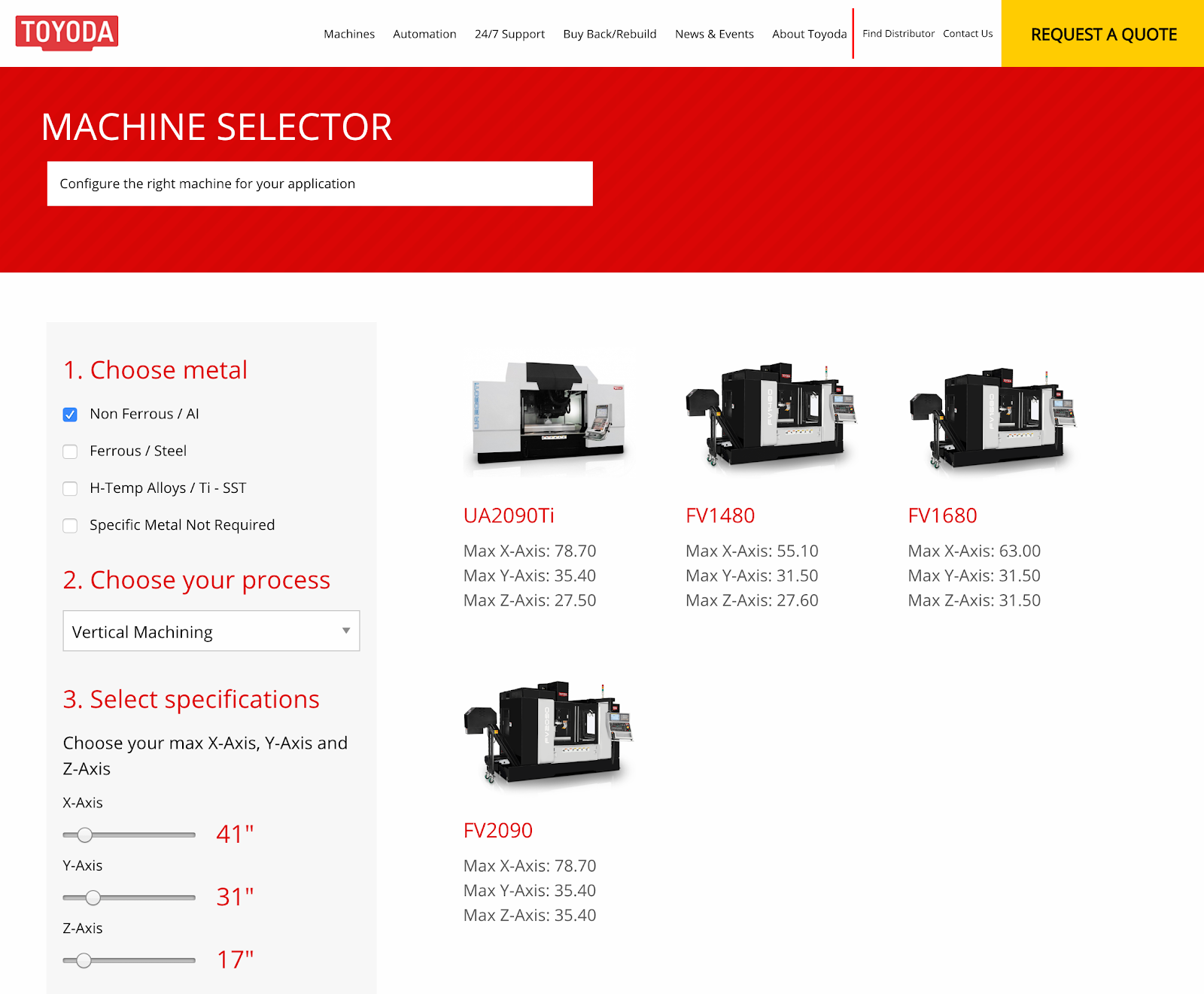
Toyoda’s marketing team had noticed their website users and customers searched for machine tools based on what types of metals (i.e ferrous, non-ferrous, alloys) those machines cut. These customers also had secondary criteria they used to search for machines, such as the metal size and the cutting process. To improve the search experience on their website, Toyoda Machine Tools requested that we come up with a way for their customers to search and filter machines using all three criteria (i.e. Metal type, metal size, cutting process). In addition to all this, they also wanted users to have the ability to adjust search criteria on the fly. They called this project their ‘Machine Selector’.
The Solution
Our Interactive team had already built out Toyoda’s machine catalog in a Craft CMS backend. So we decided to use the Element API plugin to gather entry data, then create an endpoint and a JSON feed. Using JavaScript and AJAX(Asynchronous JavaScript And XML), we were able to consume the JSON data from the endpoint and asynchronously display the machines with their image and specs based on the parameters set by the user. Working primarily using JavaScript, we then programmed the logic behind the selection form functionality. This included multi step dropdowns and an interactive slider for specification range. As the user makes selections, the machines are displayed and filtered down accordingly.
Toyoda’s catalog of machines is extensive, thus the data pulled from Craft CMS to power the search tool is somewhat heavy. To speed up machine selector queries, we decided to store the data in the browser using local storage. This ensures that each time a user loads the tool, any updated machine spec data will be pre-loaded in the background, ready for use. This gives the impression of a snappy, highly responsive application with no little to no wait time.
Conclusion
Improving the customer experience can be difficult. Building tools that extend beyond basic search functionality can increase engagement. Craft CMS is most known for its features as a reliable content management system. However, it’s also capable of powering web applications in a variety of ways. Talk to us to see how we can use Craft CMS to extend the functionality of your web projects.